hexo diaspora 主题 gitalk 插件踩坑记录
开始配置
配置好github账号npm i --save gitalk # 安装插件
github 创建一个用于存放评论的空仓库备用,需要启用issue功能
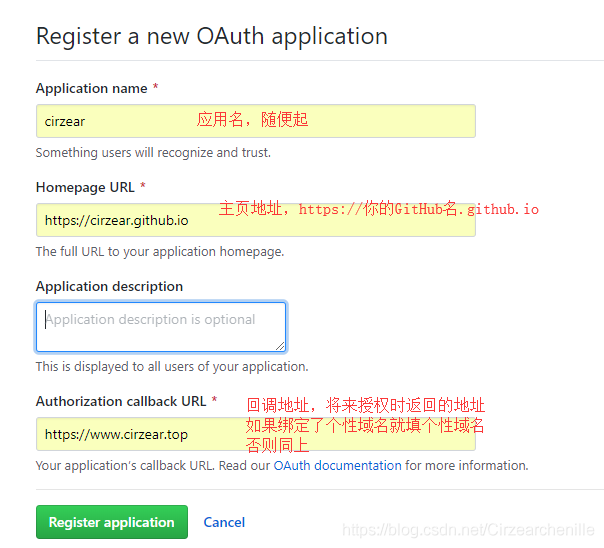
然后需要创建 GitHub Application 如果没有 点击这里申请,Authorization callback URL 填写GithubPages的域名 https://xxx.github.io 有专属域名的填专属域名,否则会跳转到主界面无法登陆
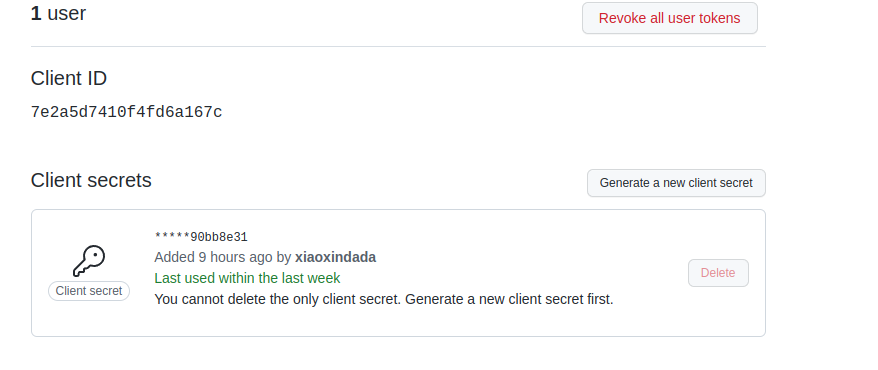
记录好Client ID Client secrets 等会要用
配置themes/_config.yml (巨坑 因为资料比较乱挨个测试,将近卡了一天)
1 | 插件默认配置: |
遇到问题
Error: Not Found.

通过查资料得知是_config.yml配置问题
但是检查了无数遍发现并没有配置填错
然后直到遇到这篇文章的配置
1 | gitalk: |
替换默认的配置后奇迹般的能用了
然后遇到了 未找到相关的Issues进行评论
通过查资料得知是issues仓库没有初始化需要如下所示:
先初始化一下就好了,但是手动初始化实属浪费时间且容易出错
于是遇到了相关配置 参考文章
1 | perPage: 15 #每页多少个评论 |
添加上理论是没有问题的但是还是没用
然后通过仔细查看文章还有一个管理员用户登陆配置项
1 | adminUser: "['iosite']" #管理员用户,下文也会详细讲 |
这个有点映像然后在官方文档中发现了此配置的修改
官方解释:
admin Array
必须. GitHub repository 的所有者和合作者 (对这个 repository 有写权限的用户)。
1 | admin: ['xiaoxindada'] # 管理员用户登陆 |
加上以后完美解决
完整的配置
1 | gitalk: |
效果预览

最后使用 hexo deploy 部署到github
至此踩坑结束, 感觉真的很糟糕
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小新大大的博客!